Remote development for Phoenix with Gitpod
After listening to the Thinking Elixir podcast where Carter Bryden was advocating remote development environments I was keen to try it out for Phoenix development and wanted to share the setup I ended up with.
In the podcast Carter mentioned a number of services that offer cloud based remote development environments like GitHub codespaces, but he said he had tried a lot of them and settled on Gitpod. I hadn’t used this before so I wanted to take a look and see how easy it was to setup an Elixir/Phoenix application for remote development.
I created a sample repository you can fork to test this out at https://github.com/moomerman/phoenix-gitpod.
First up is the .gitpod.yml file that sits in the root of your project. Here you can specify which Docker image should be used for your environment, what to do when certain ports are opened, startup commands and vscode extensions that should be installed.
.gitpod.yml
image:
file: .gitpod/Dockerfile
# List the start up tasks. Learn more https://www.gitpod.io/docs/config-start-tasks/
tasks:
- name: phx
init: mix deps.get && mix compile # runs during prebuild
command: mix ecto.migrate && iex -S mix phx.server
# List the ports to expose. Learn more https://www.gitpod.io/docs/config-ports/
ports:
- port: 4000
onOpen: open-preview
- port: 5432
onOpen: ignore
vscode:
extensions:
- elixir-lsp.elixir-ls
- bradlc.vscode-tailwindcss
- victorbjorklund.phoenix
The Dockerfile uses an image provided by Gitpod that includes all the basic tools you’ll need and, in this case, Postgres. If you’re not using postgres you can use the gitpod/workspace-full image instead.
Then we install erlang, elixir, ionotify-tools (for live reloading), hex and rebar into the image.
.gitpod/Dockerfile
FROM gitpod/workspace-postgres
USER root
ENV DEBIAN_FRONTEND noninteractive
RUN wget https://packages.erlang-solutions.com/erlang-solutions_2.0_all.deb \
&& dpkg -i erlang-solutions_2.0_all.deb \
&& apt-get update \
&& apt-get install esl-erlang -y \
&& apt-get install elixir -y \
&& apt-get install inotify-tools -y \
&& mix local.hex --force \
&& mix local.rebar --force \
&& apt-get clean && rm -rf /var/cache/apt/* && rm -rf /var/lib/apt/lists/* && rm -rf /tmp/*Now when you go to Gitpod and authenticate with GitHub (or any of the Git providers they support) then you can just click the link to the repository name and it will spin up a full remote development environment for you.

The first time you hit it it builds your image for you, but it will cache that so next time it launches in a few seconds.

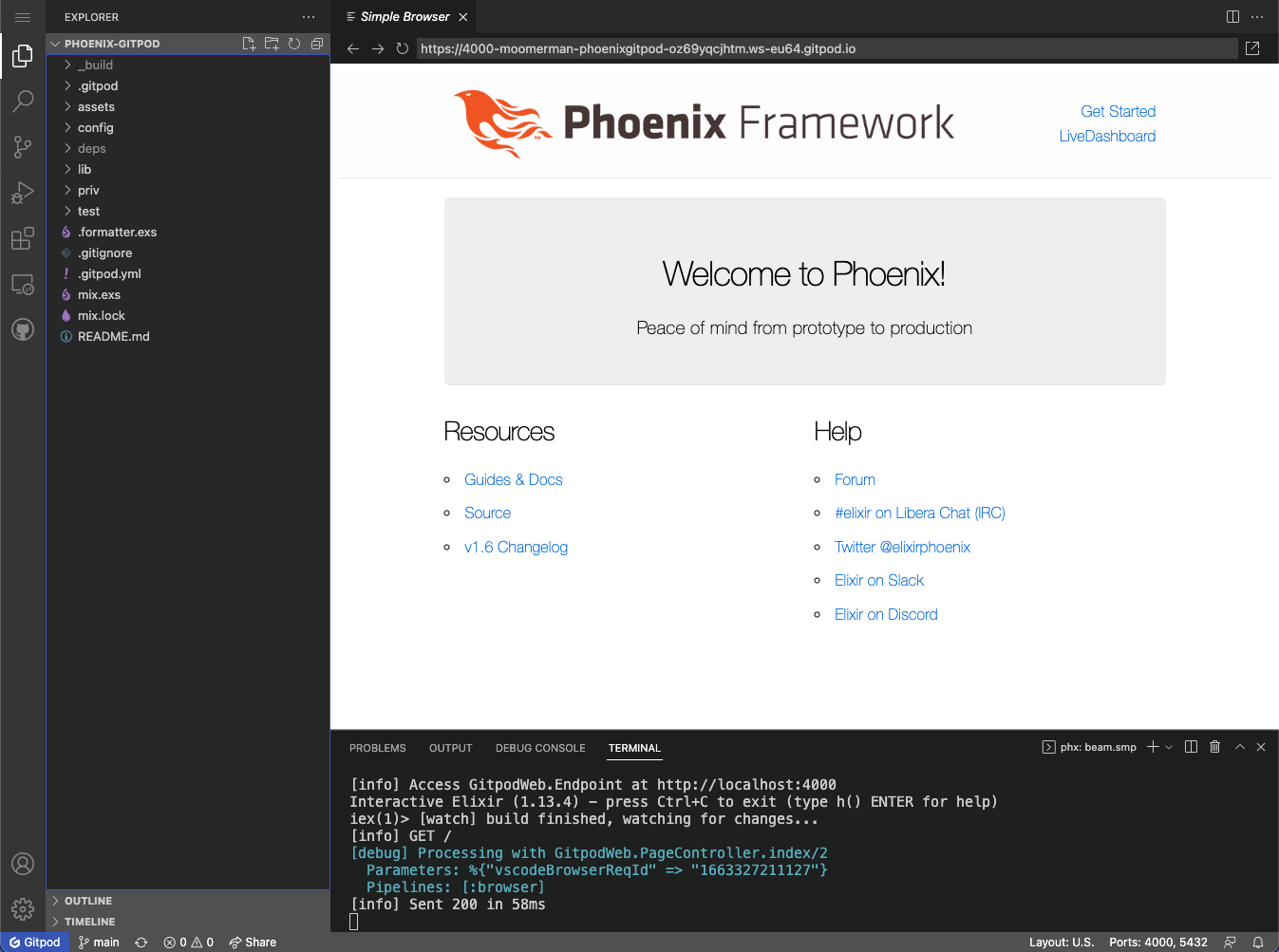
We now have a fully functional development environment spun up with the editor configured and ready to go with one click!
This makes it so easy for new developers in the community to get started with no friction, and enables teams to share a common development configuration to onboard new hires or share workspaces with each other to track down tricky bugs. I even managed to run it on my iPad!
I’m pretty impressed with what I’ve seen so far, and they have a generous free tier for trying it out.
Let me know how you get on on Twitter.
